Admin
Well-known member
PWA - Progressive web app
Progressive web what?
Roughly speaking - a website that behaves like a mobile app. Here is the info from the forum developers:
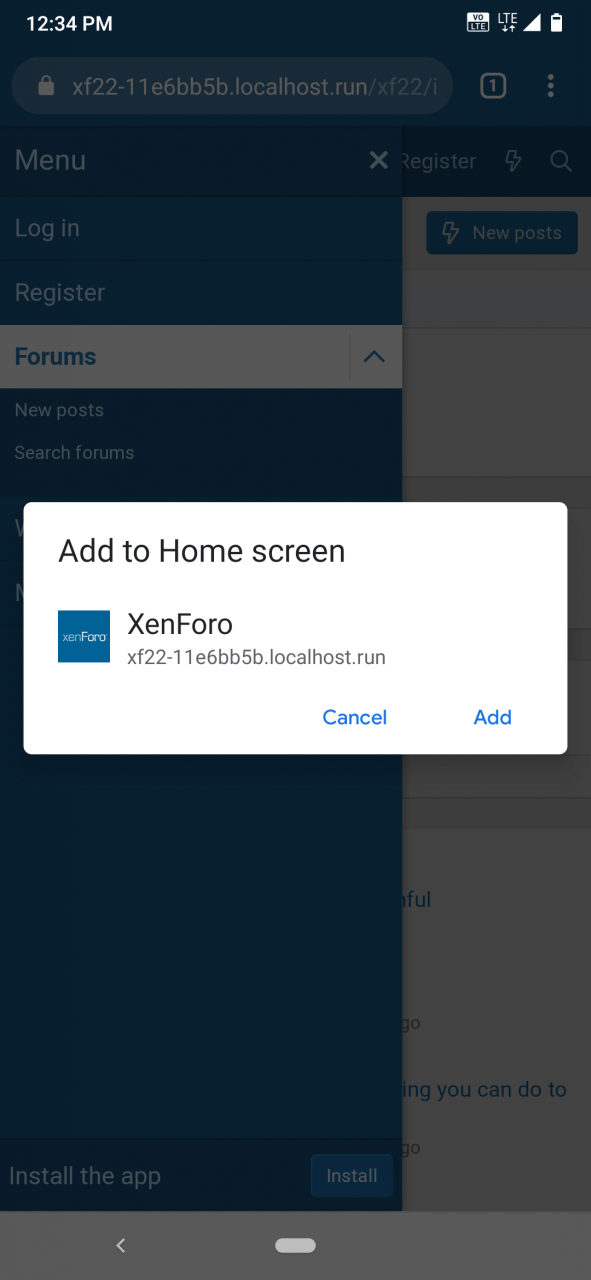
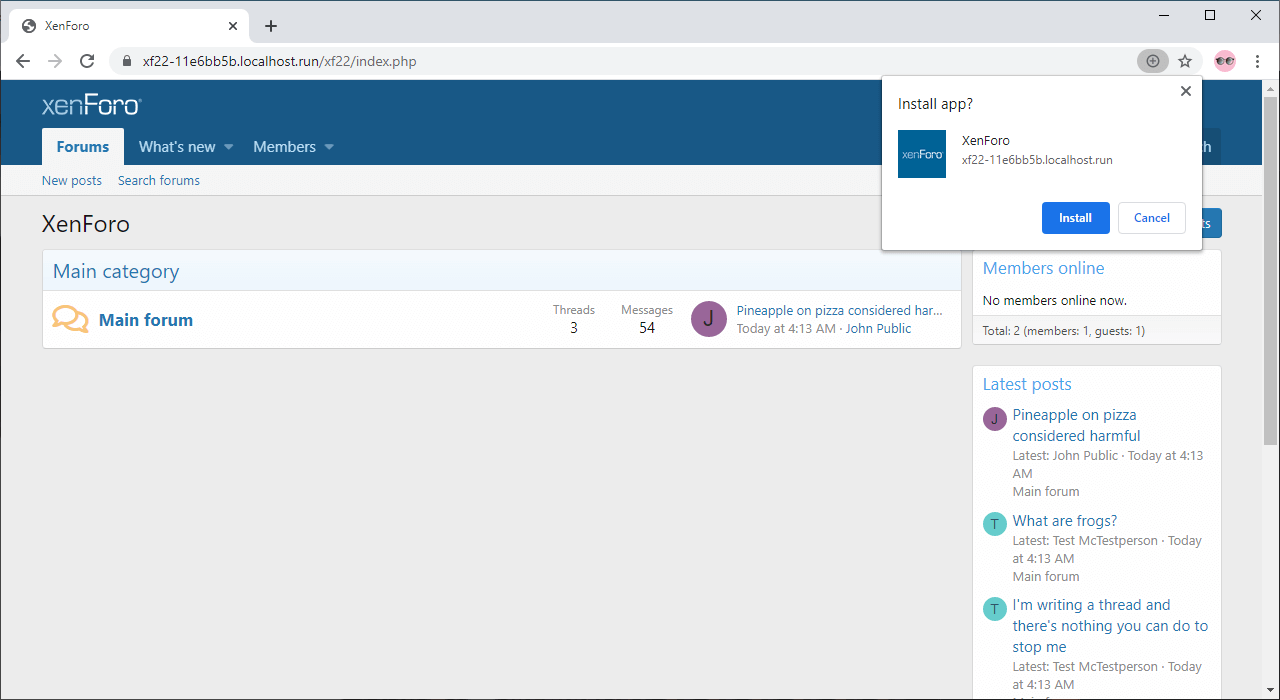
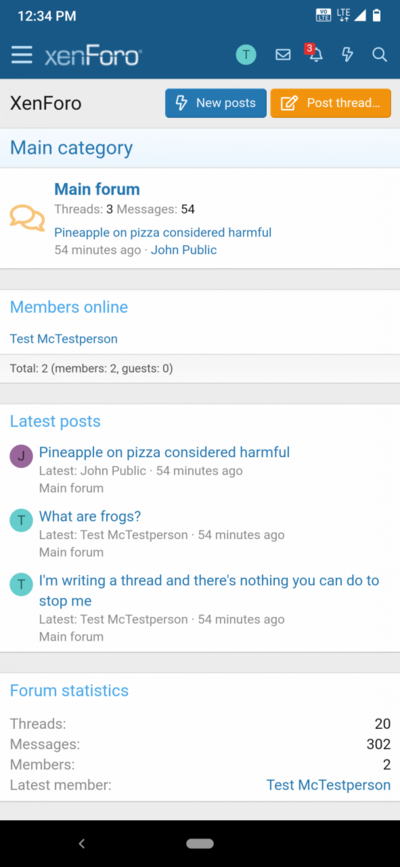
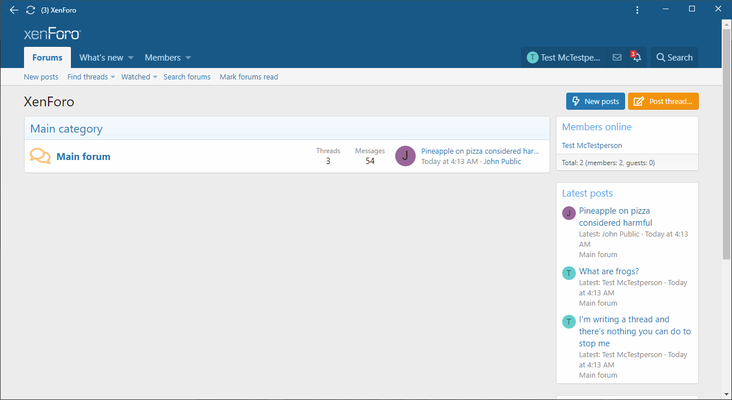
A forum visitors will automatically be given the option to install your 'app' on their device. The precise details of the interface and the circumstances permitting installation can vary by browser and in some cases can depend on the degree of interaction with your site a user has had. When browsing with Chrome on desktop or Android, the app can be installed via the address bar on both mobile and desktop devices. On supported mobile devices, we also display a conspicuous yet unobtrusive banner in the off-canvas menu.


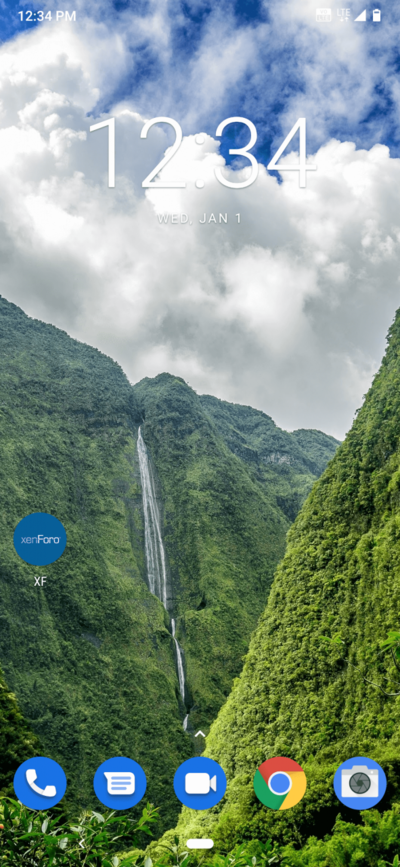
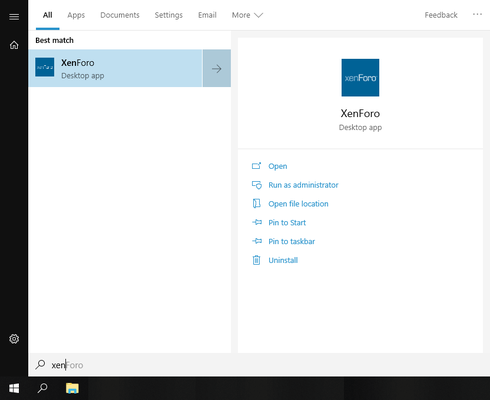
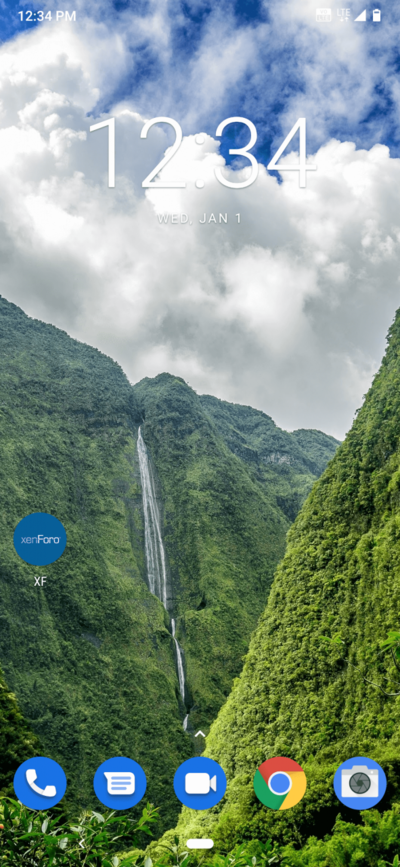
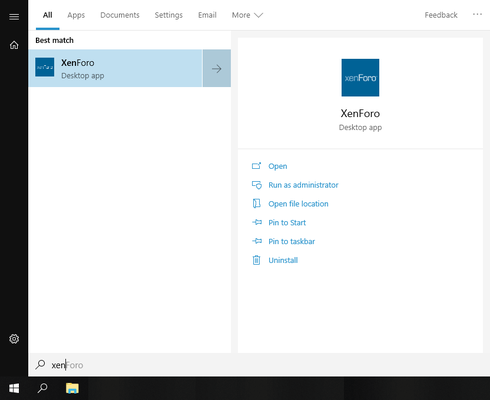
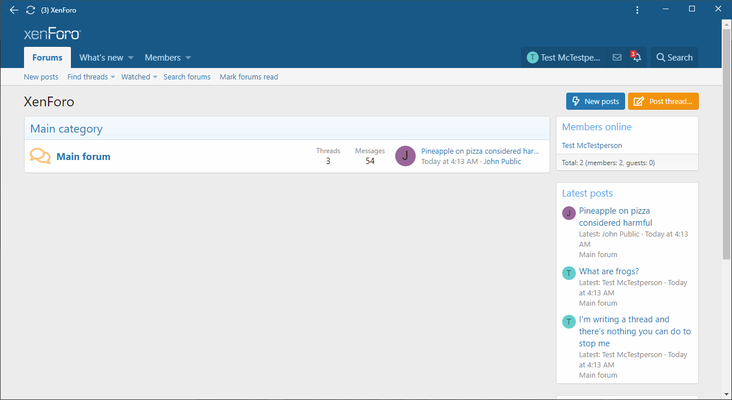
Once the app is installed, it is readily available in exactly the same way as a native app. On mobile devices, that means it can be opened via an icon on the home screen. On desktop devices, it can be opened by searching your system or even pinning the app to your taskbar or dock.


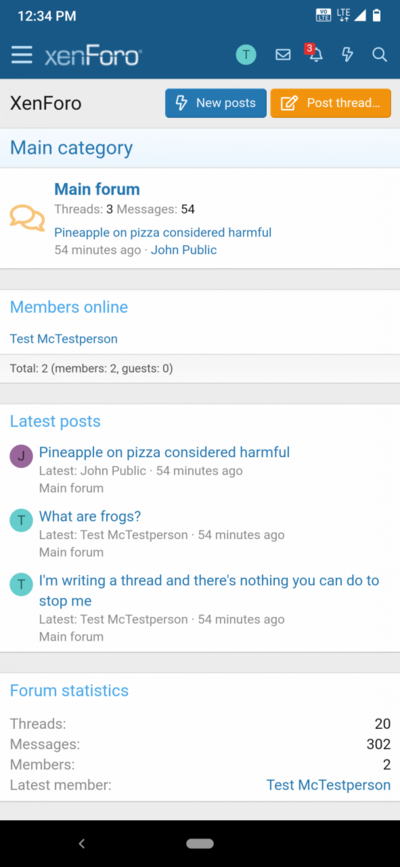
For most devices, we set the app to display a minimal interface. The elements of this interface also vary by browser, but most importantly include navigation controls. For Android devices running Chrome, we are able to use the native pull-to-refresh and back-button navigation controls, so we do without any additional interface.


Chrome-based apps recently introduced support for application badging, which allows the app to indicate unread messages or alerts directly on its icon.
We are hopeful more browsers will support the badging API in the future.


Progressive web what?
Roughly speaking - a website that behaves like a mobile app. Here is the info from the forum developers:
A forum visitors will automatically be given the option to install your 'app' on their device. The precise details of the interface and the circumstances permitting installation can vary by browser and in some cases can depend on the degree of interaction with your site a user has had. When browsing with Chrome on desktop or Android, the app can be installed via the address bar on both mobile and desktop devices. On supported mobile devices, we also display a conspicuous yet unobtrusive banner in the off-canvas menu.
Once the app is installed, it is readily available in exactly the same way as a native app. On mobile devices, that means it can be opened via an icon on the home screen. On desktop devices, it can be opened by searching your system or even pinning the app to your taskbar or dock.


For most devices, we set the app to display a minimal interface. The elements of this interface also vary by browser, but most importantly include navigation controls. For Android devices running Chrome, we are able to use the native pull-to-refresh and back-button navigation controls, so we do without any additional interface.


Chrome-based apps recently introduced support for application badging, which allows the app to indicate unread messages or alerts directly on its icon.
We are hopeful more browsers will support the badging API in the future.
